本文以行政院農委會動物認領養資料為例,說明在Mac上如何成功畫出有中文字的圖型。
首先用jsonlite套件的fromJSON()函數將API資料載入,本文的數據為2020/05/20的即時數據
library(jsonlite)
PetAPI<-fromJSON("https://data.coa.gov.tw/Service/OpenData/TransService.aspx?UnitId=QcbUEzN6E6DL")載入後發現直接就是data.frame格式,以下呈現部分資料
library(dplyr)
PetAPI %>%
select(animal_place,animal_kind,animal_sex,
animal_age,animal_colour) %>% head()| animal_place | animal_kind | animal_sex | animal_age | animal_colour |
|---|---|---|---|---|
| 新竹縣公立動物收容所 | 狗 | M | 虎斑色 | |
| 新北市板橋區公立動物之家 | 狗 | M | ADULT | 黑色 |
| 新竹縣公立動物收容所 | 狗 | F | 米色 | |
| 高雄市壽山動物保護教育園區 | 貓 | M | ADULT | 虎斑色 |
| 新北市中和區公立動物之家 | 狗 | M | ADULT | 黑黃色 |
| 金門縣動物收容中心 | 貓 | M | CHILD | 虎斑白色 |
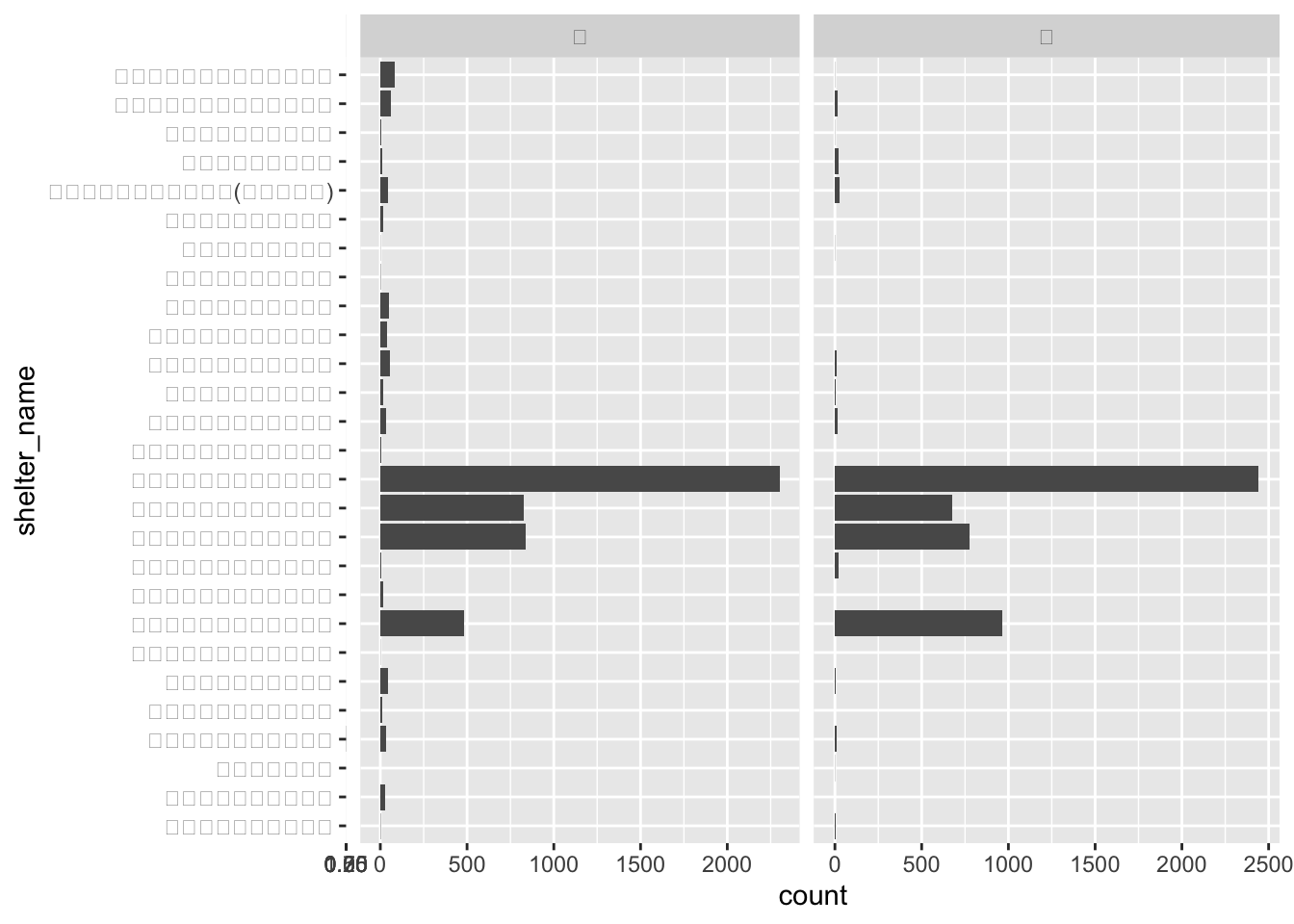
接下來希望呈現各收容所所收容的各品種動物數量,用ggplot快速做長條圖,可發現一樣的程式碼在Windows系統可順利呈現中文字,但在Mac上全部變豆腐文
library(ggplot2)
ggplot(PetAPI,aes(shelter_name)) +
geom_bar()+
facet_grid(.~animal_kind,
scales="free",space="free") +
coord_flip()
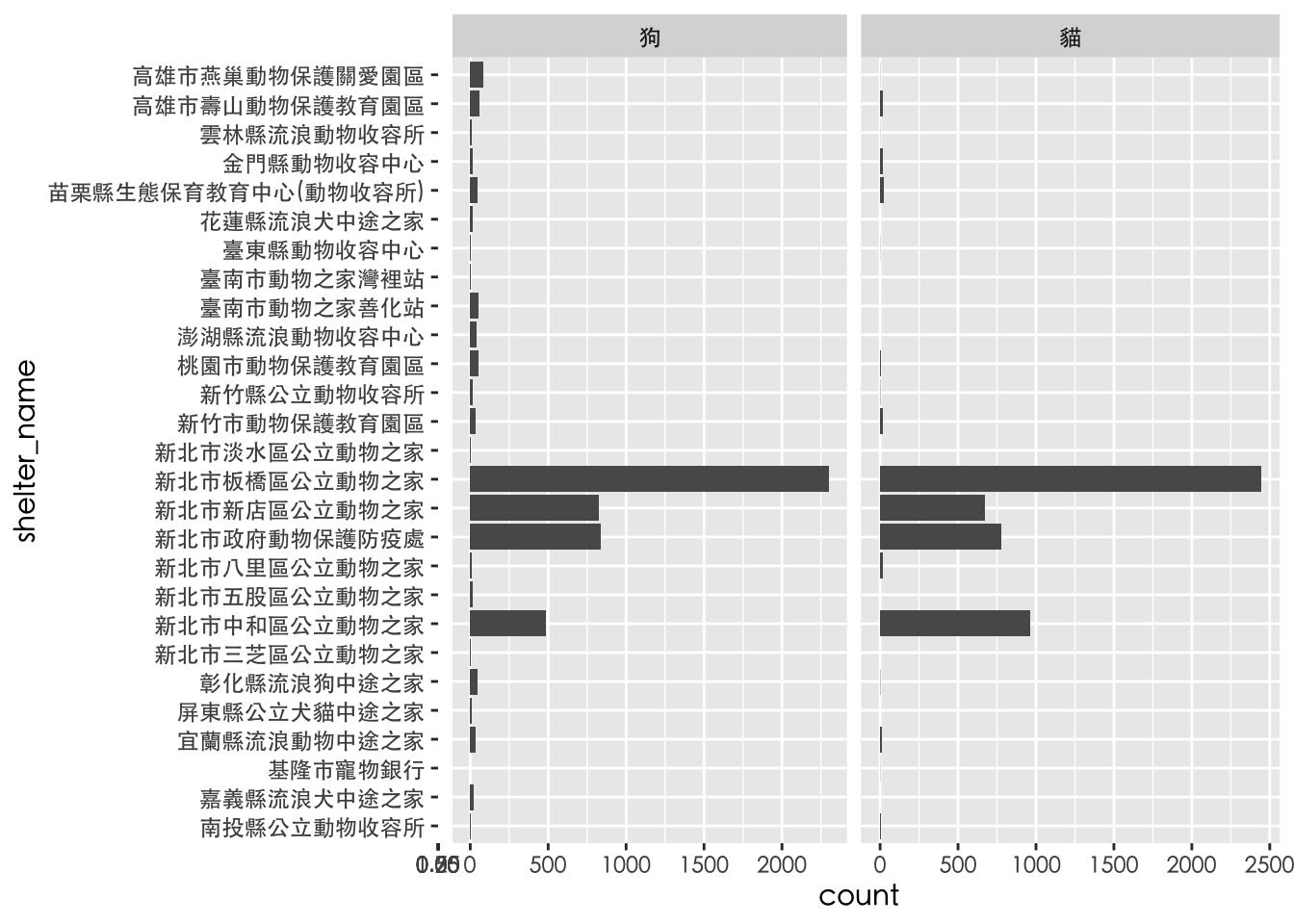
在theme()中設定字型即可解決此問題,設定方法為將text參數指定為element_text(family = "指定字型名稱"),以macOS內建的黑體-繁 中黑為例
library(ggplot2)
ggplot(PetAPI,aes(shelter_name)) +
geom_bar()+
facet_grid(.~animal_kind,
scales="free",space="free") +
coord_flip()+
theme(text=element_text(family = "黑體-繁 中黑")) #<<
設定完字型後,就可在Mac上無痛畫有中文的圖形了。
以認養代替購買,以結紮代替撲殺